Table Of Content

Well known patterns become shows and most clients know about them. Not considering this arrangement and proceeding to plan your own answer can prompt difficulties for clients. A product should allow users of various skill levels to interact with it at different levels.

Software Maintenance
Simplicity, familiarity, and consistency are a few of the most important principles for a UI designer to keep in mind. Consider the following UI design tips from industry experts like Apple and Google. The analysis and design process of a user interface is iterative and can be represented by a spiral model. The analysis and design process of user interface consists of four framework activities. No mystery color gradients are turning out to be perpetually preferred by UI designers over level tones.
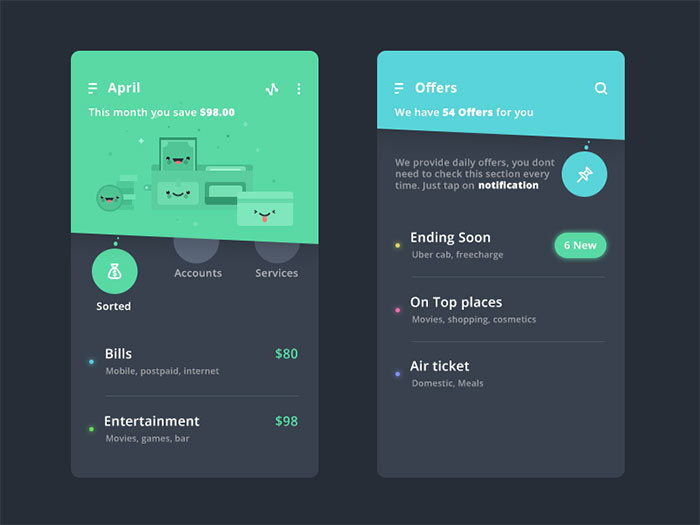
Incredible Examples Of A UI Design.
Users feel immersed in a harmonious environment, enhancing their engagement and enjoyment of the website. The website lacks a cohesive visual identity and appears haphazardly thrown together. It overwhelms users with conflicting visual elements, making it difficult to navigate and engage with the content. Users may feel disoriented and frustrated due to the lack of unity in design, ultimately leading to a negative user experience and high bounce rates. By applying the unity principle of design, designers can get a clear message across while keeping the design is visually appealing and easy to understand.
Design Principles: an Introduction
Shockingly what is better than composing great mistake messages is having a UI plan that keeps an issue from happening in the first place. Attempt to either dispose of blunder inclined conditions or check for themselves and present clients with an affirmation discourse before they focus on the activity. For instance, Gmail prompts you when you neglect to embed a connection.
All open-source articles on User Interface (UI) Design
After a team of designers, developers, and product managers do thorough user research, the user interface design process occurs later in the product development phase. The UI design process complements the UX design process by including the appropriate styles and interactions to produce an optimal user experience. This book provides a comprehensive, practical guide to the UX design process. It distills human-computer interaction techniques into an easy-to-understand format, equipping readers with a solid understanding of UX methods and principles.
This book presents a collection of key psychological principles that UX designers can leverage to create more intuitive, user-centered products and services. It covers foundational concepts like Fitts' Law, Hick's Law, and the Pareto Principle, providing both the theory and practical applications of these principles. By understanding the underlying human psychology, designers can make more informed decisions and build experiences that better meet the needs and expectations of their users. In digital design, UI design principles are the overarching guidance designers rely on to create designs that serve and delight users. "Our job as digital designers is to help users navigate to the content and features they need, to accomplish what they want to do," Tom says. "UI design principles take inspiration from gestalt principles of human perception, grouping design elements into simple patterns users can easily follow to reach their goals."
Then, create a style guide that will document these choices to maintain consistency throughout the design process. Visual unity, on the other hand, refers to the visual cohesiveness of elements within a design. It involves arranging the visual components in a way that they all feel part of a whole, usually by using consistent colors, shapes, sizes, or repeating patterns. Visual unity is crucial in guiding the viewer’s eye across the design and creating a sense of harmony and balance. A unified interface enhances the overall user experience by making it easier for users to understand and navigate the interface.
Spotify’s color gradients
When elements are cohesive and consistent, users can more intuitively interact with the interface, leading to a smoother and more enjoyable experience. This also applies to web designers because they work on the websites, applications and services that end users will use. They must create the best user experience, which means they need to know the end user's needs, expectations, and preferences. In the UX process, designers must know the tone of the product they are creating and should create a UI that fits the product and brand's tone. Users can recognise this type of UI because it is consistent and communicates well.
Discover how to create a basic UI layout, covering key concepts such as multi-columns and working with photographs. Modern UI design is a multi-faceted field encompassing different perspectives, expertise, and disciplines. To get started in UI design, Hugo recommends starting with these four best practices. And if you want to dive deeper into UX (or even break into the field), try our Introduction to UI and UX Design course to learn the fundamentals of the field and how to create your own wireframes. Find out more about how simplicity can reduce friction and remove fear and doubt when a user interacts with your product.
How AI is Transforming Industrial Human-machine Interfaces - A3 Association for Advancing Automation
How AI is Transforming Industrial Human-machine Interfaces.
Posted: Fri, 08 Dec 2023 08:00:00 GMT [source]
Visual unity can be achieved through the consistent use of color schemes, typography, and layout structures across different pages, ensuring the site feels cohesive and navigable. Javatpoint provides tutorials with examples, code snippets, and practical insights, making it suitable for both beginners and experienced developers. In conclusion, the user's experience is what a website has, and the website owner needs to consider the user's needs and preferences when designing his website. Doing this will make your users feel more at ease while using your app. Finally, you can use colours to draw attention to certain page parts.
It starts from the very basics, so you don't need any UI design experience to join, just basic HTML and CSS skills. The best UI designers follow evolving standards for accessible and inclusive design, open design processes, and localization in global product design. Additional types of UI design include touchscreen user interface and form-based user interface. Touchscreen user interfaces are GUIs that use touchscreen technology rather than a mouse or stylus. Form-based user interfaces use text boxes, checkboxes, and other informational components. User interface (UI) design is likely the first thing you encounter when you use an application or visit a website.
Not only will this help to avoid the frustration of lost data and wasted time, but it gives users the confidence to explore your app and make changes without fear of negative consequences. But it’s important to keep sight of your objectives, and a designer’s personal satisfaction should always be way down the bottom of this list. In select learning programs, you can apply for financial aid or a scholarship if you can’t afford the enrollment fee. If fin aid or scholarship is available for your learning program selection, you’ll find a link to apply on the description page. Scrimba is an interactive code-learning platform with over a million users from all over the world.
UI, specifically, is the art and science that determines how people can use technology to accomplish their goals. This field is rapidly advancing — interfaces can now be operated by voice or even hand gestures. Those with low vision or other disabilities should be able to navigate a UI without difficulty. For example, many people use screen readers and other accessibility tools to browse the web or use applications. Make sure adaptability features are presented to the user right away. Settings corresponding to these features should also be easy to find.
UX designers draw out the map of the product, which UI designers then flesh out with visual and interactive touchpoints. UX and UI designers often work closely together during the design process, working in tandem to maximize the responsiveness, efficiency, and accessibility of a website. While we can all clearly recognize what a great user interface looks like, it's actually really hard to build one! He'll teach you UI design from the ground up, and give you the skills you need to make sure that your next project both looks good and feels good to use.

No comments:
Post a Comment